此功能视频教程请点击链接
:http://school.jisuapp.cn/courses/151-50.html一、功能定义
搜索是指根据一定的策略、特定的字段从列表进行筛选数据,在对信息进行组织和处理后,为用户提供检索服务,将用户检索相关的信息展示给用户的系统。
二、搜索组件功能介绍
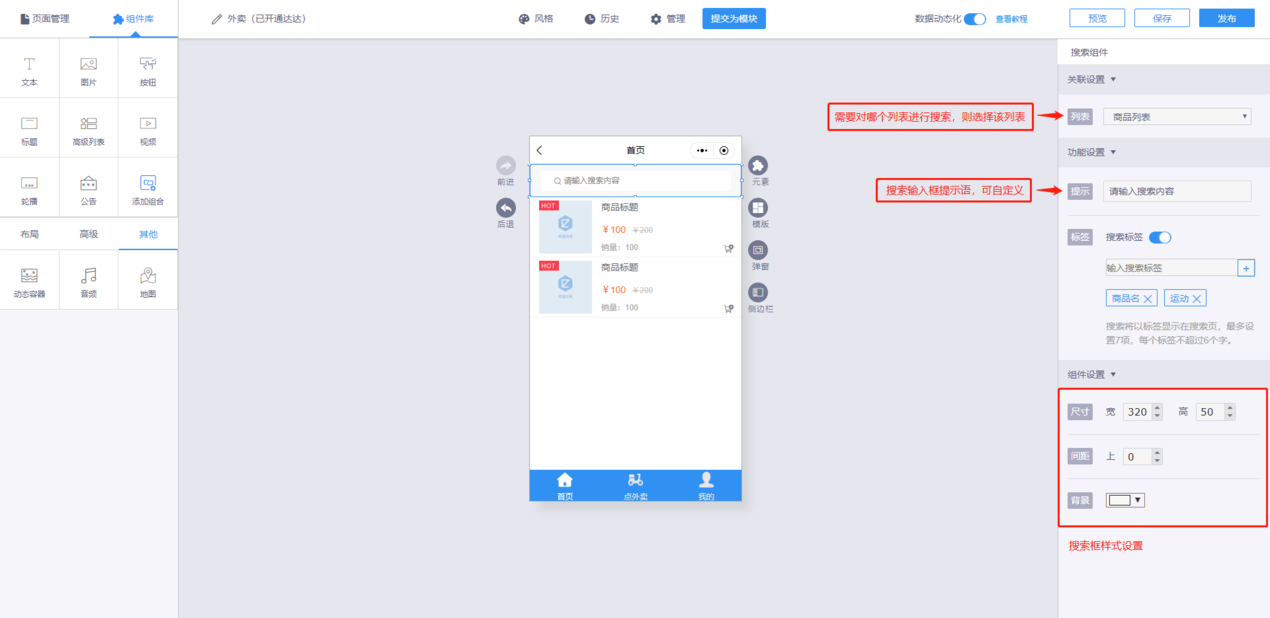
1.搜索组件由关联设置、功能设置、样式设置三部分组成【关联设置】:绑定需要搜索的列表【提示】:搜索框默认提示语【标签】:可设置几个标签,方便用户直接选择标签从而快速搜索
2.小程序端展示形式
三、搜索组件使用教程
3.1搜索组件作为点击事件使用
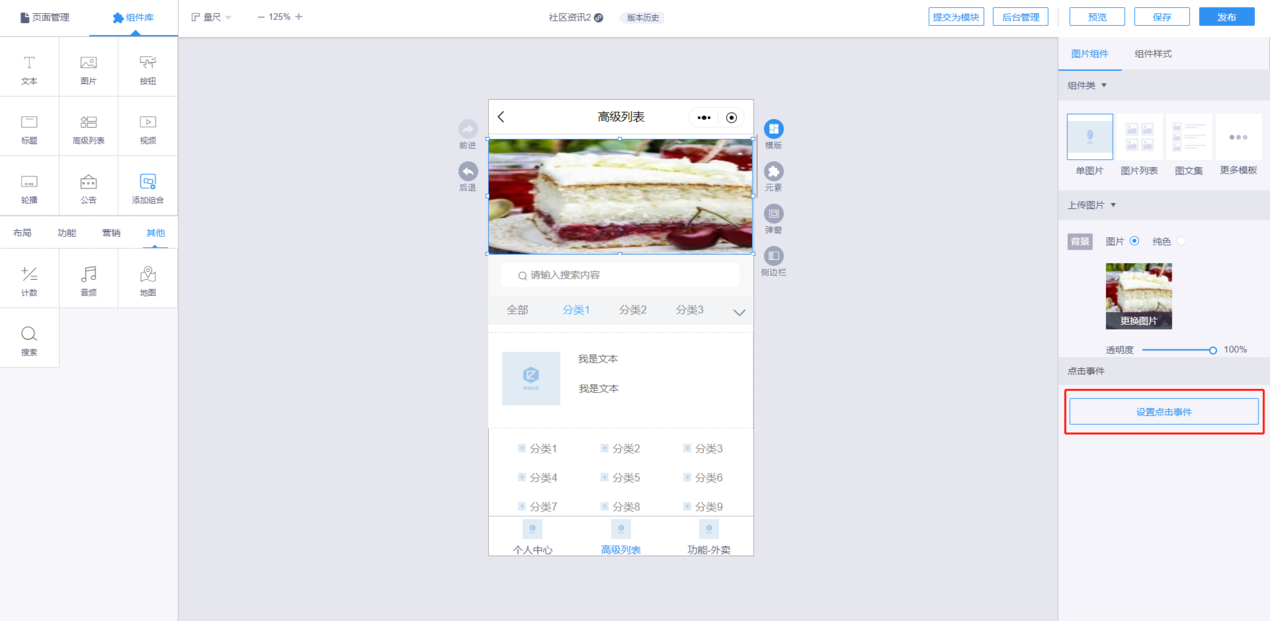
1.添加文本、图片、按钮等基础组件到编辑器,对该组件设置点击事件前提:首先需要在编辑器新增高级列表,并且仅对电商列表、预约列表、到店列表、视频列表有效
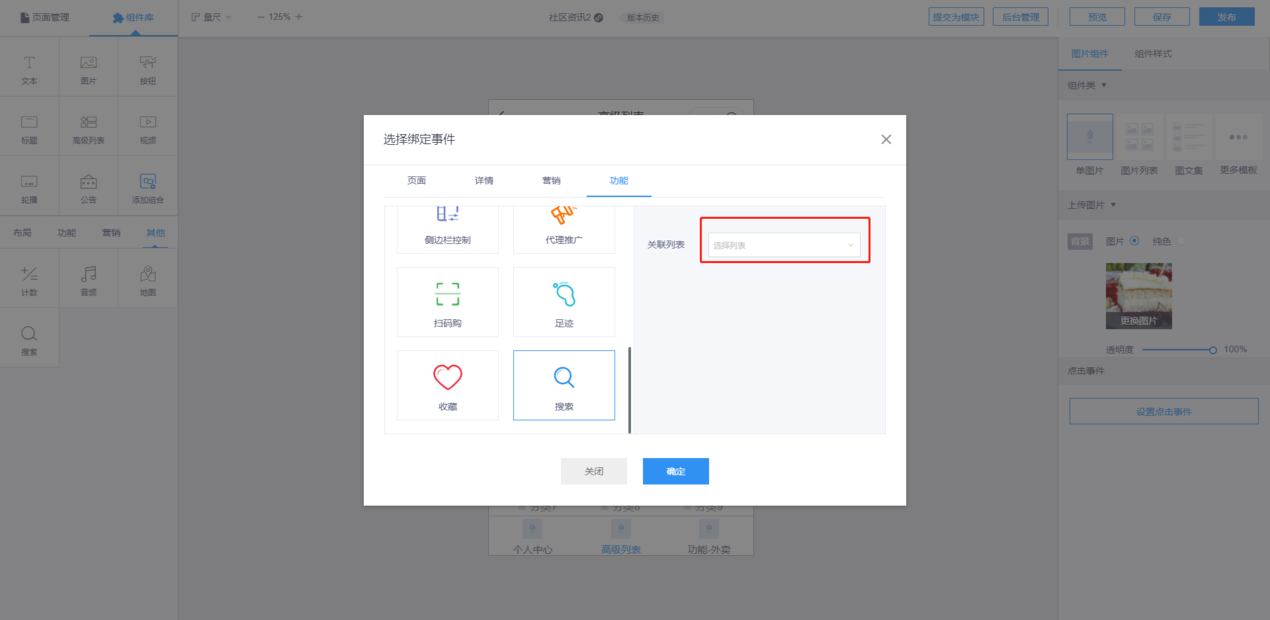
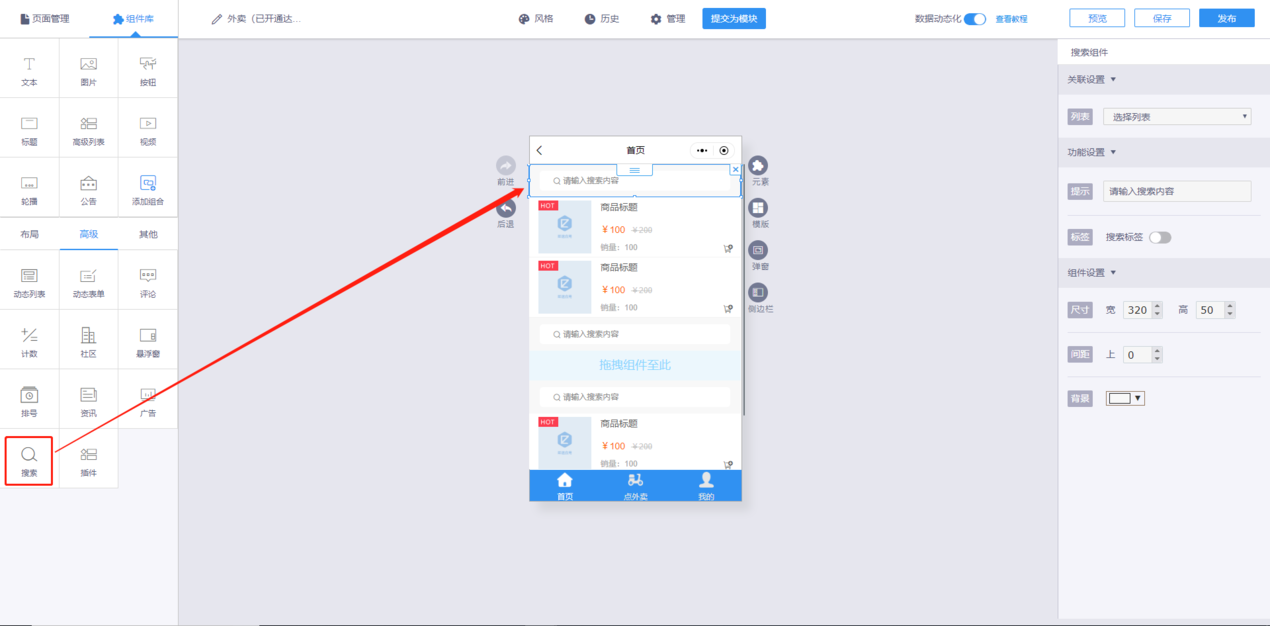
2.选中搜索组件,关联需要搜索的列表,如果下拉中无数据,需要在编辑器新增高级列表组件,并且仅对电商列表、预约列表、到店列表搜索有效作用:可以自定义搜索框样式
3.2搜索组件可与多个组件搭配使用
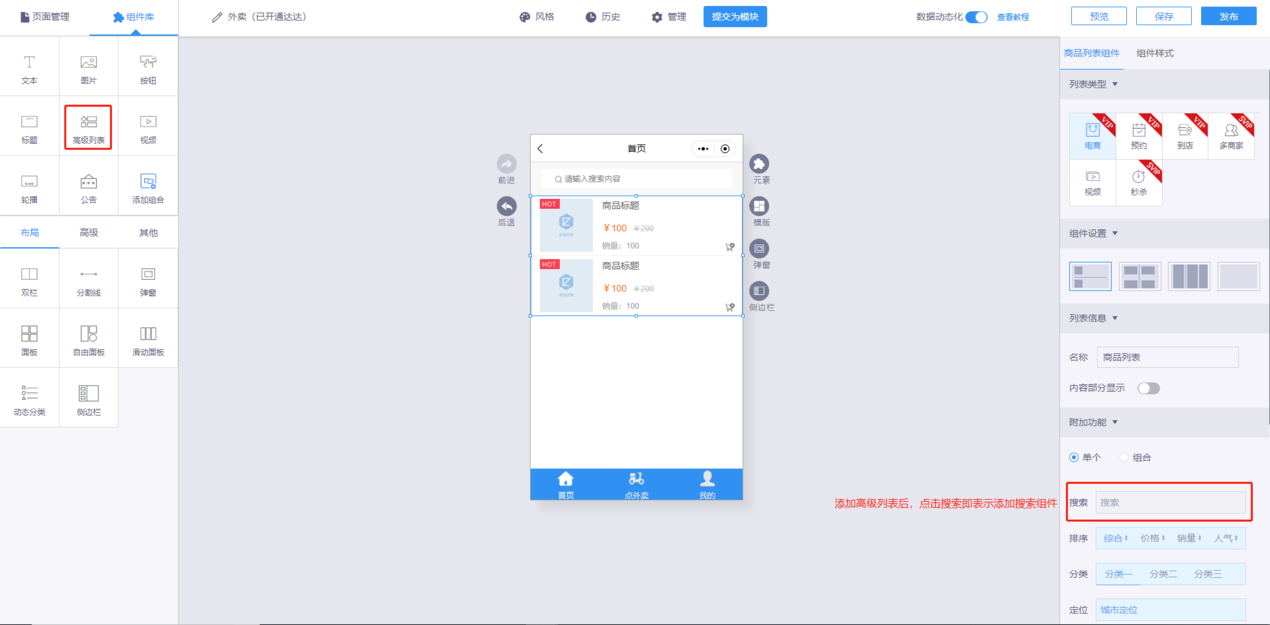
1.搜索组件和高级列表搭配使用
(1)添加组件步骤有两种方案:【第一种】:先添加【高级列表】-选择【电商/到店】-添加【搜索组件】 绑定数据:在编辑器添加了高级列表(电商/到店),添加搜索组件,后台对电商/到店添加数据后,搜索组件即已和电商/到店数据绑定,在小程序端就可直接使用。搜索关键词:默认根据商品名进行搜索
【第二种】:在编辑器添加【搜索组件】-再添加【高级列表】-选择【电商/到店】
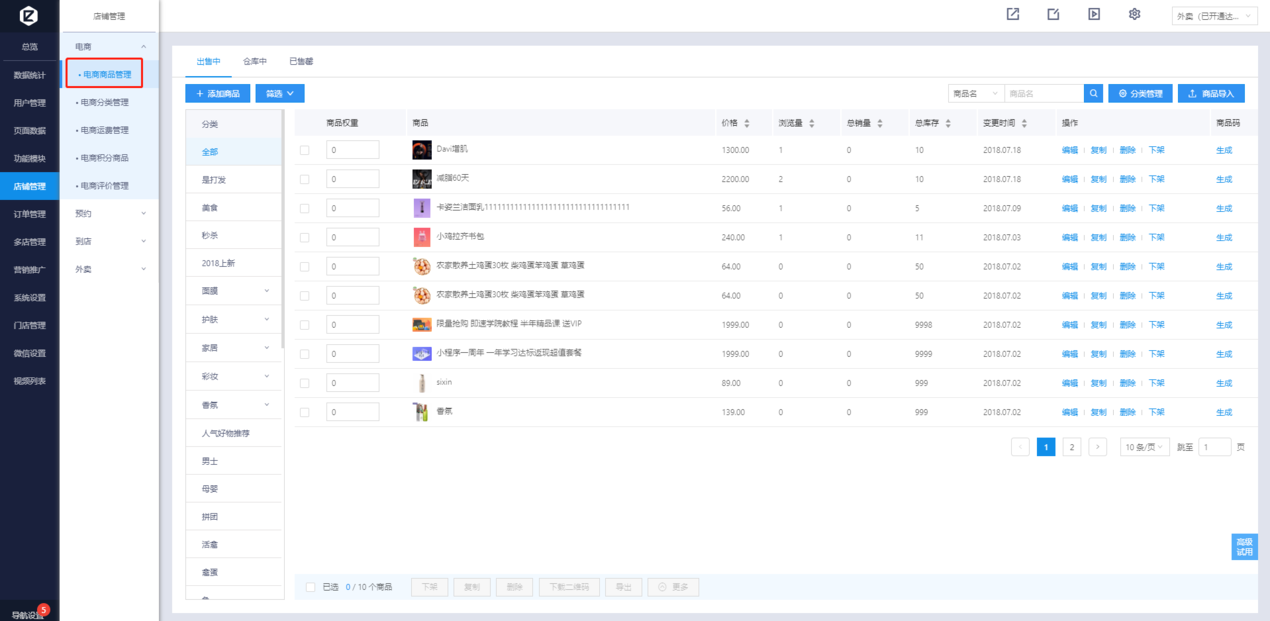
两种方案的区别:第一种在高级列表中添加搜索组件,将会直接绑定电商/到店列表;第二种需要自己手动关联 (2)列表添加数据进入后台【管理系统】,点击【店铺管理】,选择【电商/到店】,添加电商/到店商品添加电商商品步骤详见:
http://bbs.zhichiwangluo.com/thread-17822-1-1.html
2.搜索组件和动态列表搭配使用
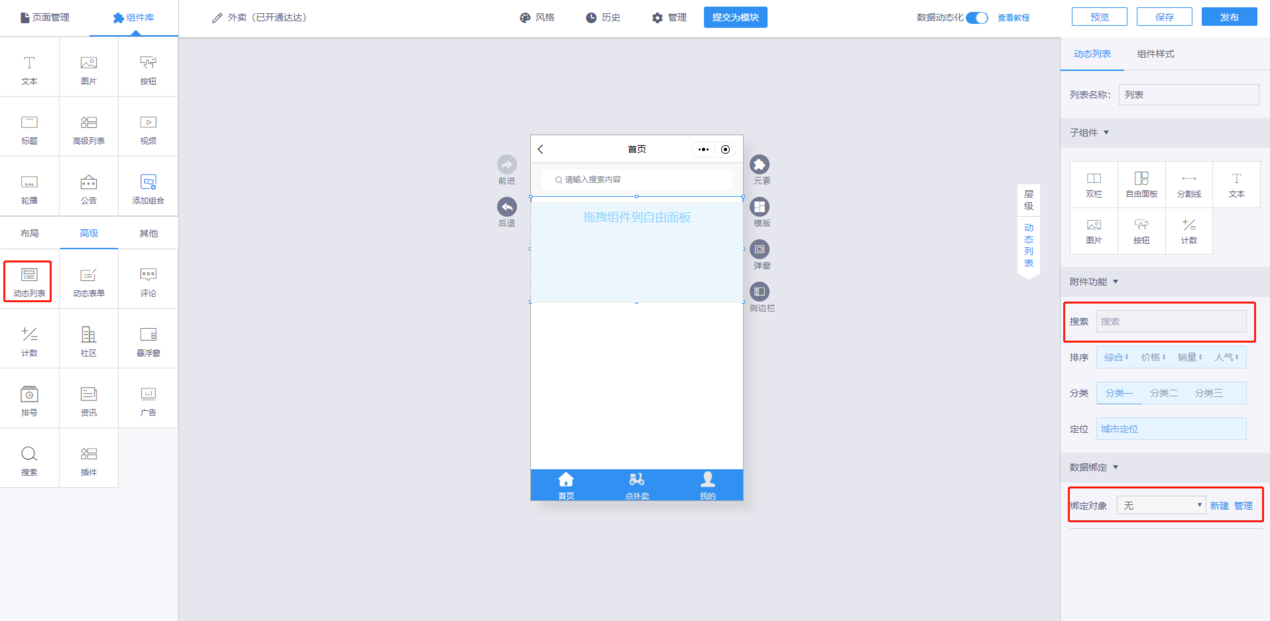
(1)添加组件步骤步骤:【动态列表】-【搜索组件】绑定数据:在编辑器添加动态列表,添加搜索组件,再在数据绑定项绑定需要展示的数据对象(需要保证绑定的列表有数据,若无数据,则查看动态列表添加数据)。动态列表的使用教程可参考:
http://bbs.zhichiwangluo.com/thread-11103-1-1.html
搜索关键词:根据什么字段进行搜索需在后台设置,详见动态列表添加数据步骤
(2)动态列表添加数据进入后台【管理系统】,点击【功能管理】-【应用数据】-【数据管理】应用数据详细教程介绍:
http://bbs.zhichiwangluo.com/thread-18062-1-1.html
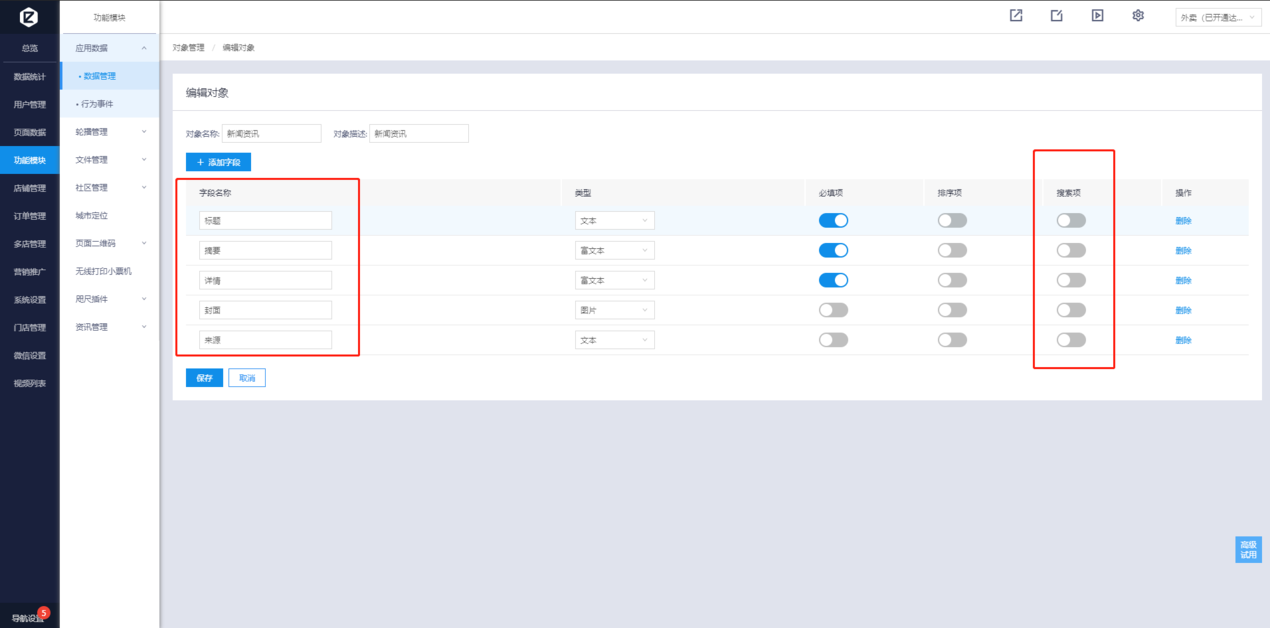
在对象数据列表点击【编辑】,将会进入到该对象的字段管理页面,如下图:在此页面,对某个字段开启搜索,那么在小程序端即可对该字段进行搜索例:若设置商品名为搜索项,则在小程序端则可以根据这件商品的商品名进行搜索
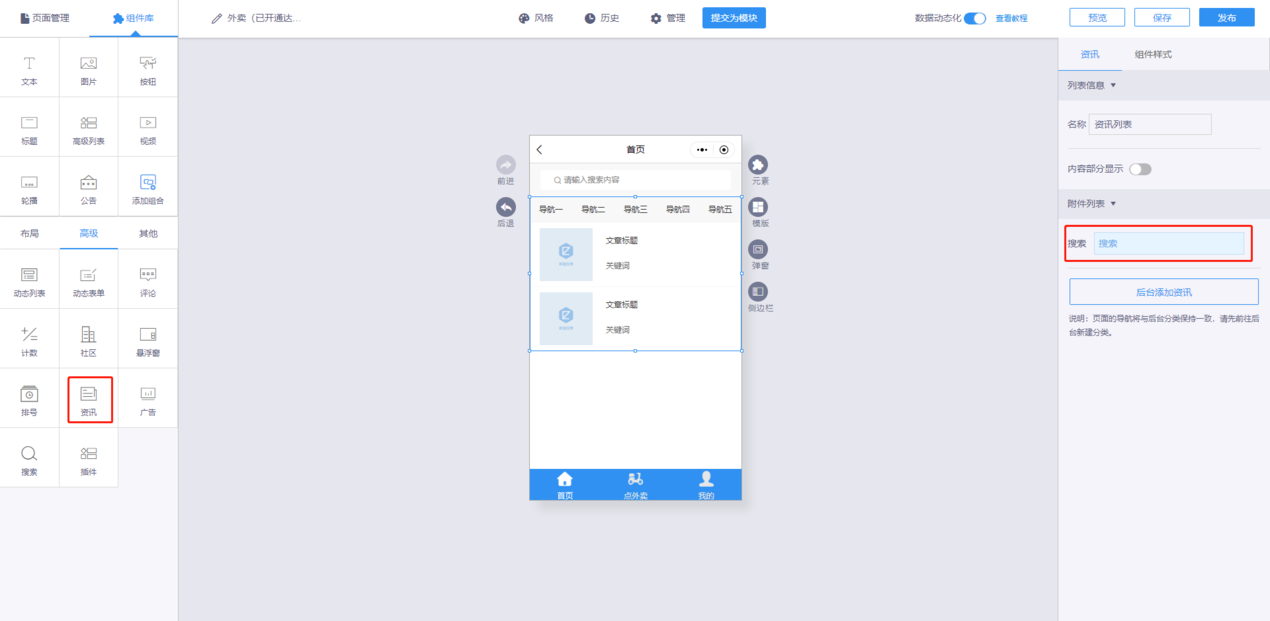
3.搜索组件和资讯组件搭配使用
(1)添加组件步骤【第一种】:【资讯】组件->添加【搜索组件】【第二种】: 添加【搜索组件】,添加资讯组件,再对搜索组件绑定搜索列表绑定数据:在编辑器添加资讯和搜索组件后,点击搜索组件,绑定一个列表,绑定后即可在小程序端使用。若从未添加过资讯数据,则在后台添加资讯数据,详细步骤可见:
http://bbs.zhichiwangluo.com/thread-17806-1-1.html
搜索关键词:默认根据文章标题进行搜索
此功能视频教程请点击链接:http://school.jisuapp.cn/courses/151-50.html
小程序搜索组件-微信小程序制作
浏览量:2586
时间:
来源:即速应用
版权声明
即速应用倡导尊重与保护知识产权。如发现本站文章存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至197452366@qq.com ,我们将及时处理。本站文章仅作分享交流用途,作者观点不等同于即速应用观点。用户与作者的任何交易与本站无关,请知悉。

最新资讯
-

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

阿坝小程序代理
阿坝藏族羌族小程序代理公司有哪些?阿坝藏族羌族小程序代理平台哪个好?阿坝藏族羌族小程序代理商怎么收费,代理政策如何?下面就让即速应用产品经理jisuapp.cn来告诉你吧!