【新版编辑器】自由面板观看此功能视频教程请点击
:http://school.jisuapp.cn/courses/151-16.html一、组件说明自由面板为容器,可在其中置放文本、图片、按钮、分割线、自由面板等组件;组件置放到自由面板中,支持自由拖动、拖拉调节组件大小 使用自由面板可做出的效果图:
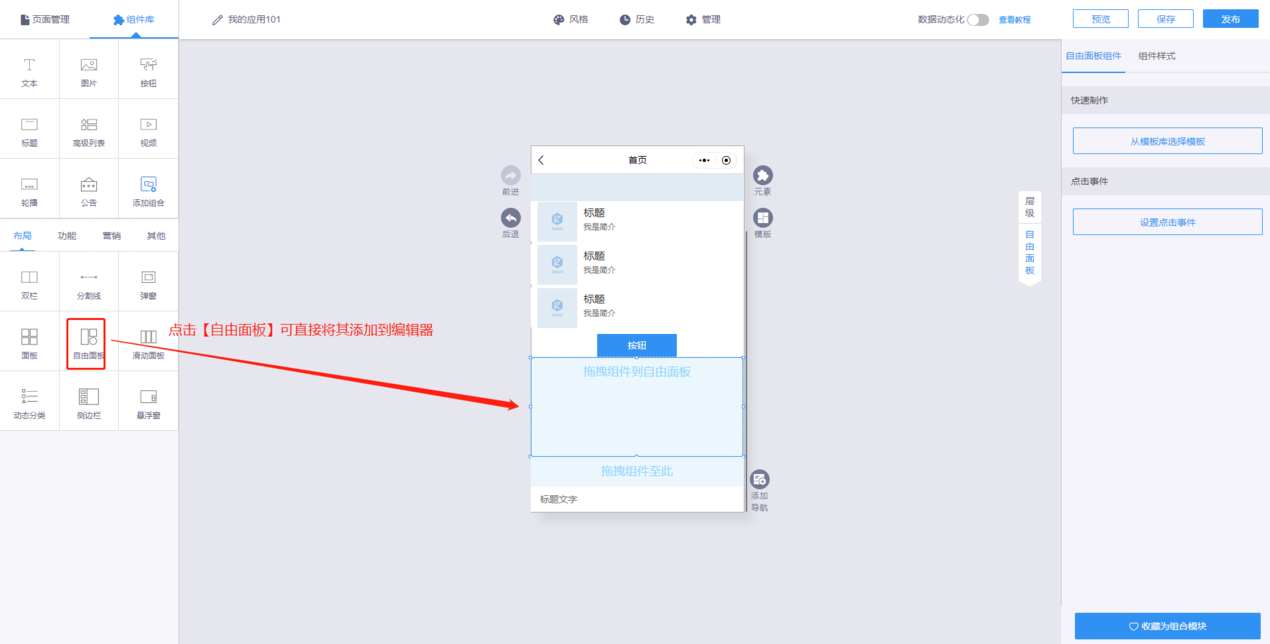
二、使用教程1.进入【编辑页】-【组件库】-【布局】-【自由面板】,选择自由面板,点击即可添加到编辑器内
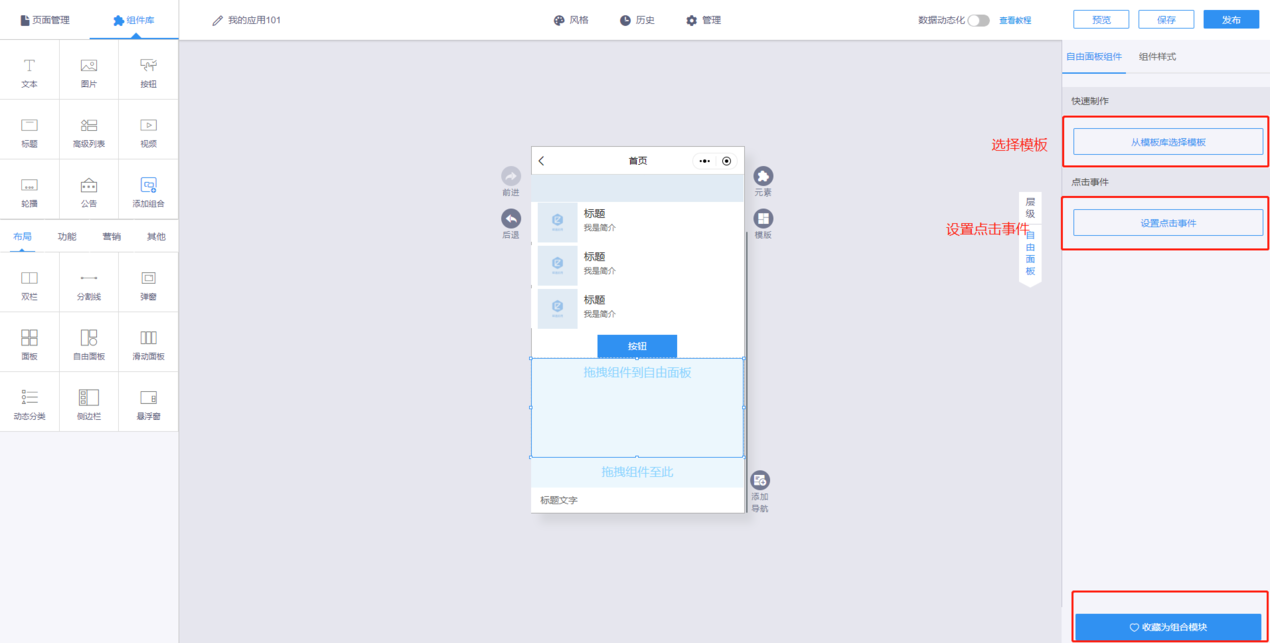
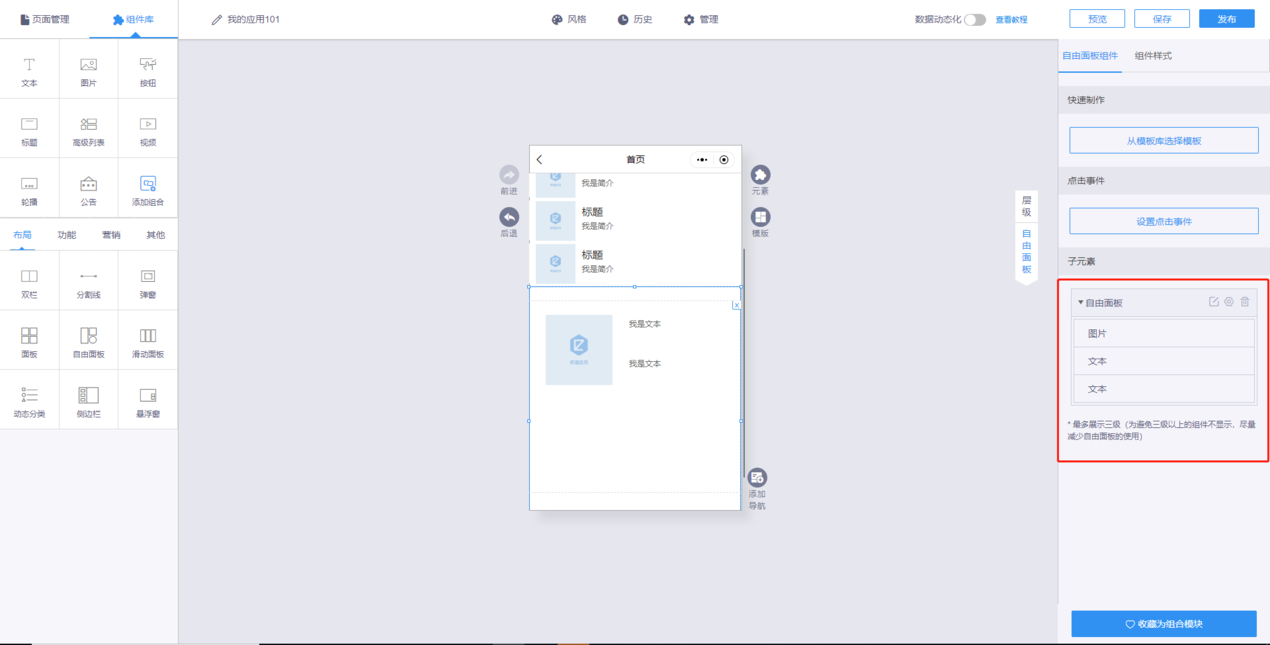
2.在右侧可以设置选择模板,以及设置点击事件,并将制作好的收藏为一整个模板,以便下次直接使用
注:选择更多模板只能在单个组件中使用,若自由面板中嵌套了自由面板,则无法选择模板
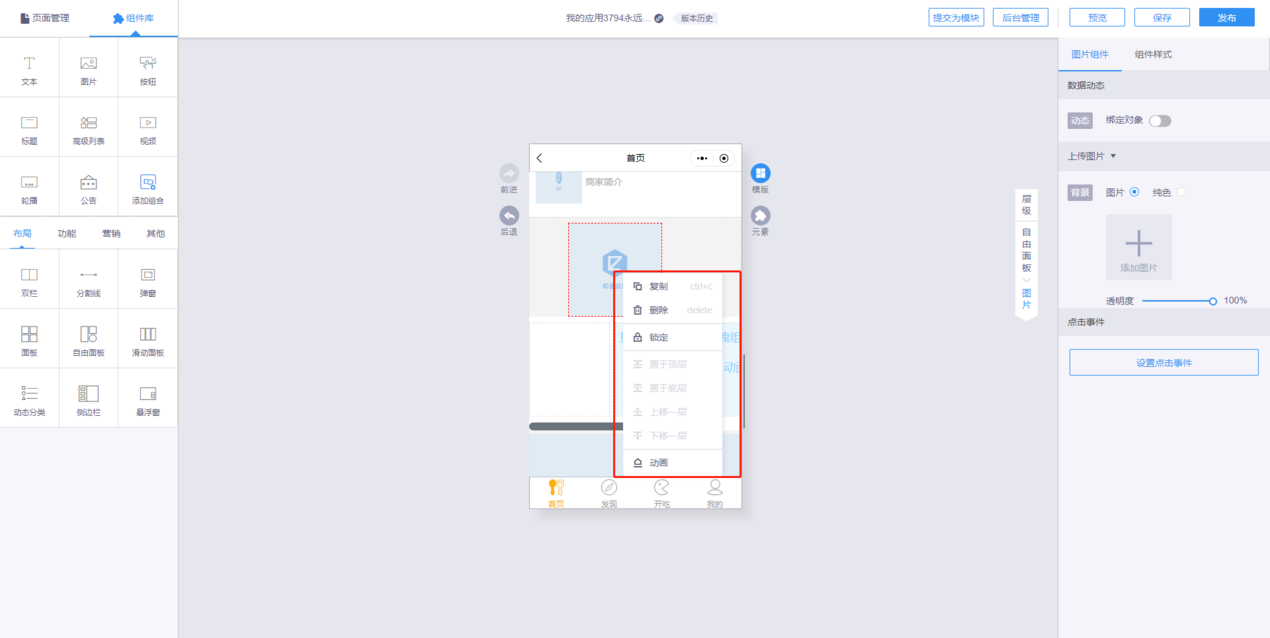
自由面板操作说明:自由面板中放入其他组件,右击该组件,将会出现如下图操作。复制:点击【复制】/快捷键CTRL+C,就可以直接复制删除:点击【删除】/快捷键delete,可直接删除该组件锁定:点击【锁定】,锁定的该组件的宽高、位置都不能编辑解锁:点击【解锁】,锁定的该组件可以自由设置层级调整操作:置于顶层、置于底层、上移一层、下移一层,将会根据组件目前所在层次判断是否可以操作动画:对该组件设置动画效果
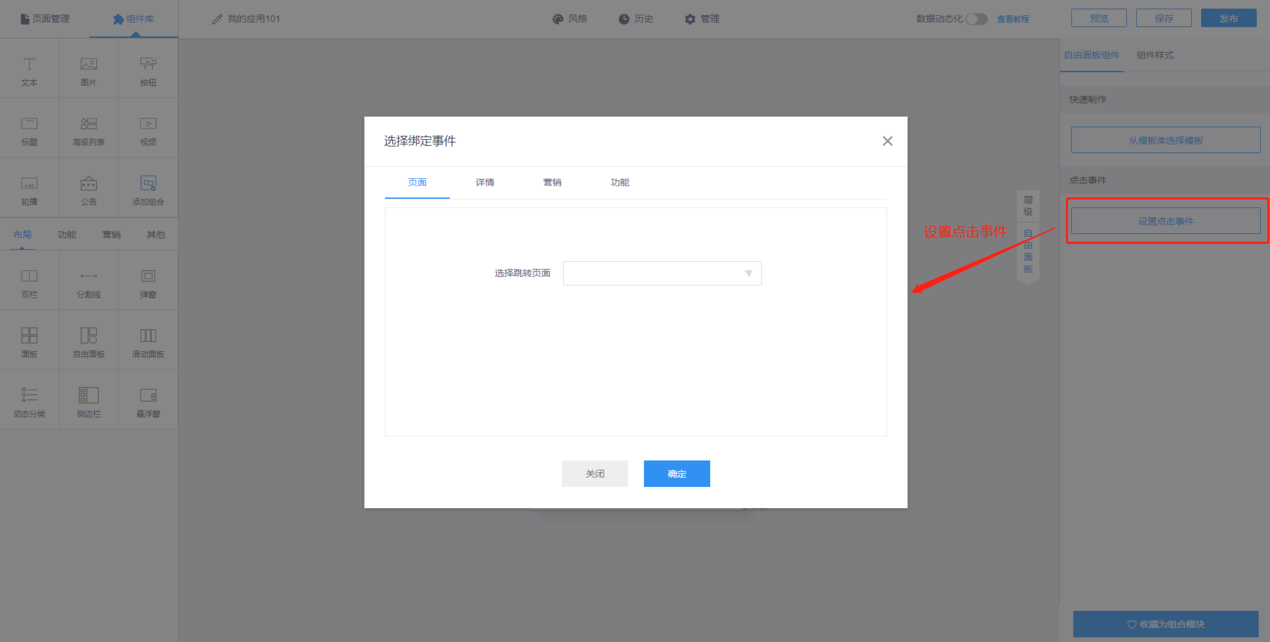
设置点击事件
在编辑器点击【设置点击事件】,即可对该自由面板设置点击事件
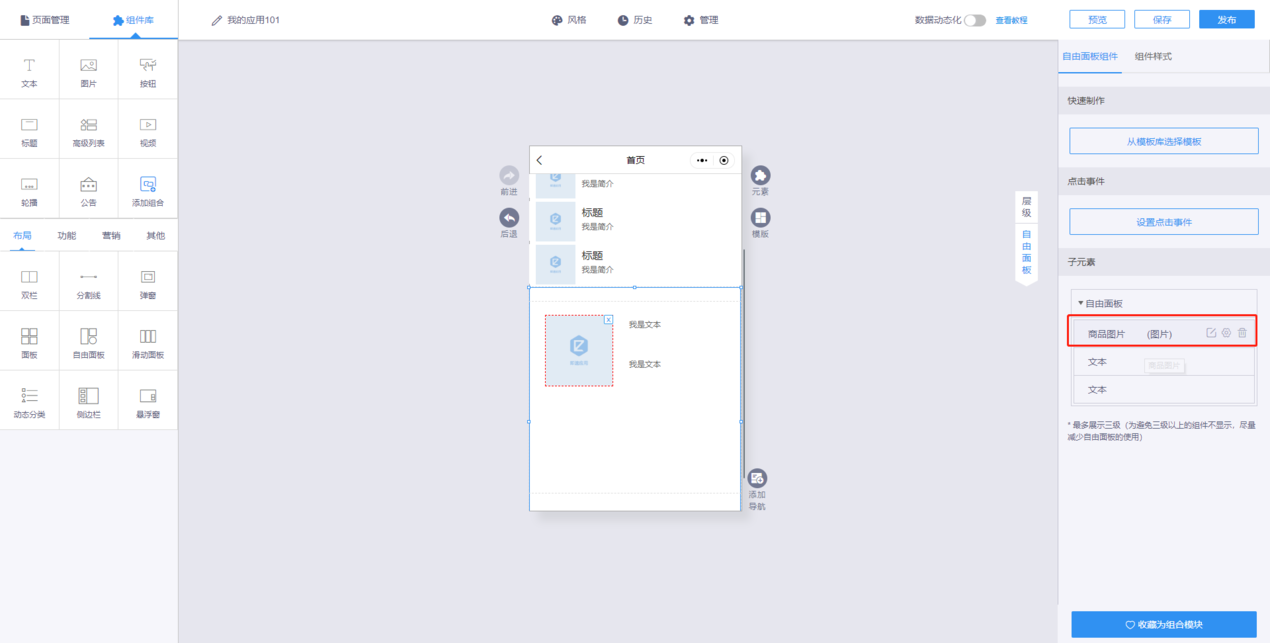
【子元素管理】①在自由面板上新增的组件,在子元素下可以看到(仅支持三级,若自由面板上嵌套多层自由面板,最多显示三层,其他不显示,使用过程中,尽量减少自由面板的多层嵌套);②鼠标移动到单行上面将会显示编辑,设置,删除的按钮③支持自定义组件名称
支持自定义名称
三、收藏模板1.点击【收藏为自由面板模板】,依次填写名称、模板缩略图、以及权重(权重越大,排序越靠前)
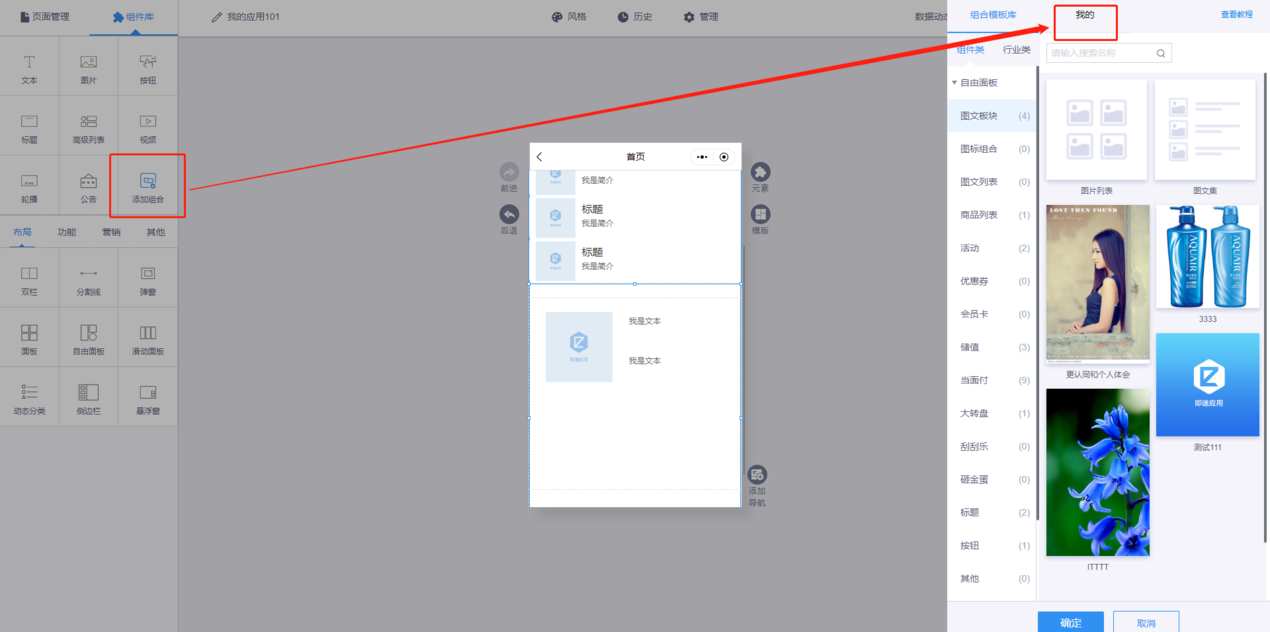
2.收藏成功后,到【添加组合】的【我的】中查看
此功能视频教程请点击
:http://school.jisuapp.cn/courses/151-16.html开发平台
小程序自由面板-微信小程序制作
浏览量:1705
时间:
来源:即速应用
版权声明
即速应用倡导尊重与保护知识产权。如发现本站文章存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至197452366@qq.com ,我们将及时处理。本站文章仅作分享交流用途,作者观点不等同于即速应用观点。用户与作者的任何交易与本站无关,请知悉。

最新资讯
-

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

阿坝小程序代理
阿坝藏族羌族小程序代理公司有哪些?阿坝藏族羌族小程序代理平台哪个好?阿坝藏族羌族小程序代理商怎么收费,代理政策如何?下面就让即速应用产品经理jisuapp.cn来告诉你吧!