观看此功能视频教程请点击
:http://school.jisuapp.cn/courses/151-4.html【新版编辑器】标题组件一、组件说明标题只能单独使用,不可置于其他容器中(包括:双栏、自由面板、面板、弹窗、侧边栏、滑动面板、动态列表、动态容器、动态表单、动态分类等)
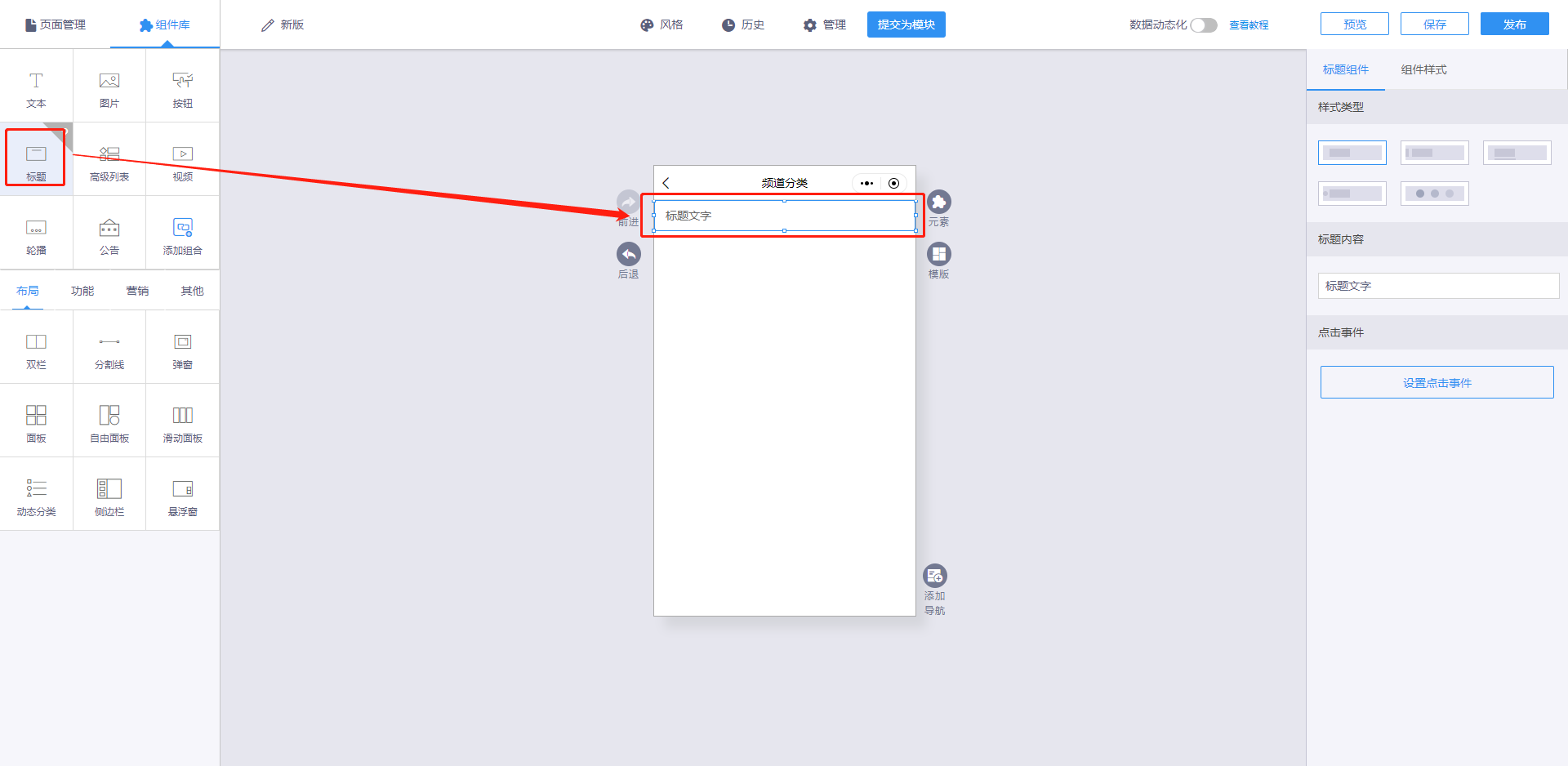
二、教程1.进入【编辑页】-【组件库】-【标题】组件,点击标题组件,将组件添加到编辑器
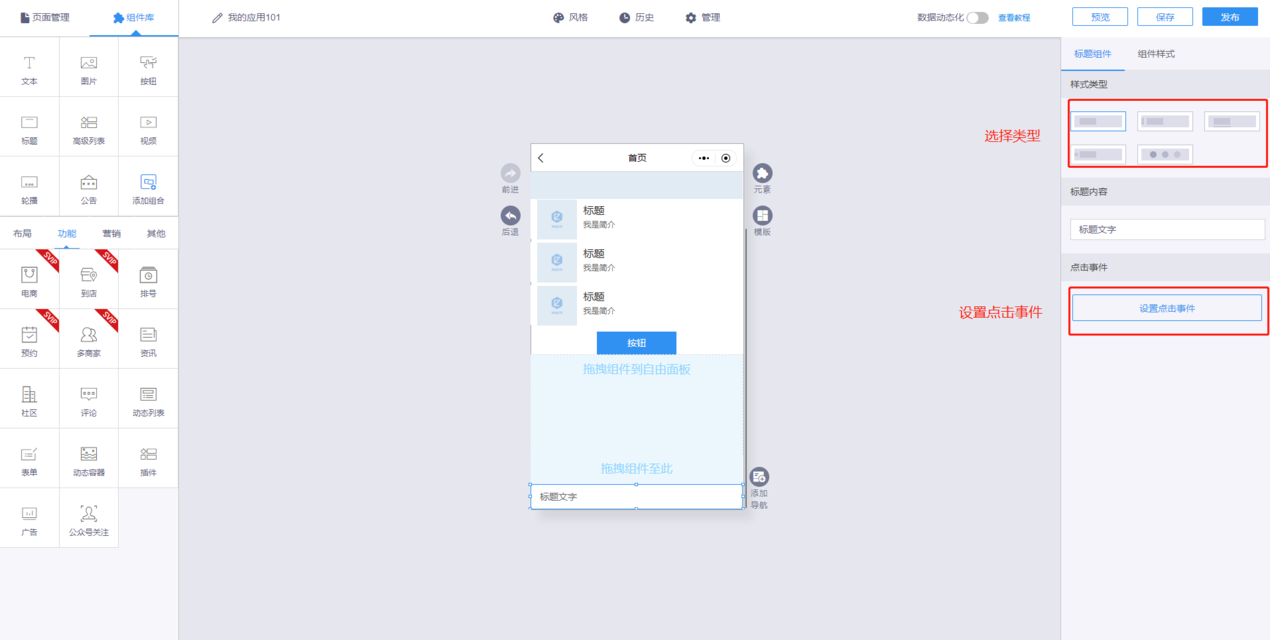
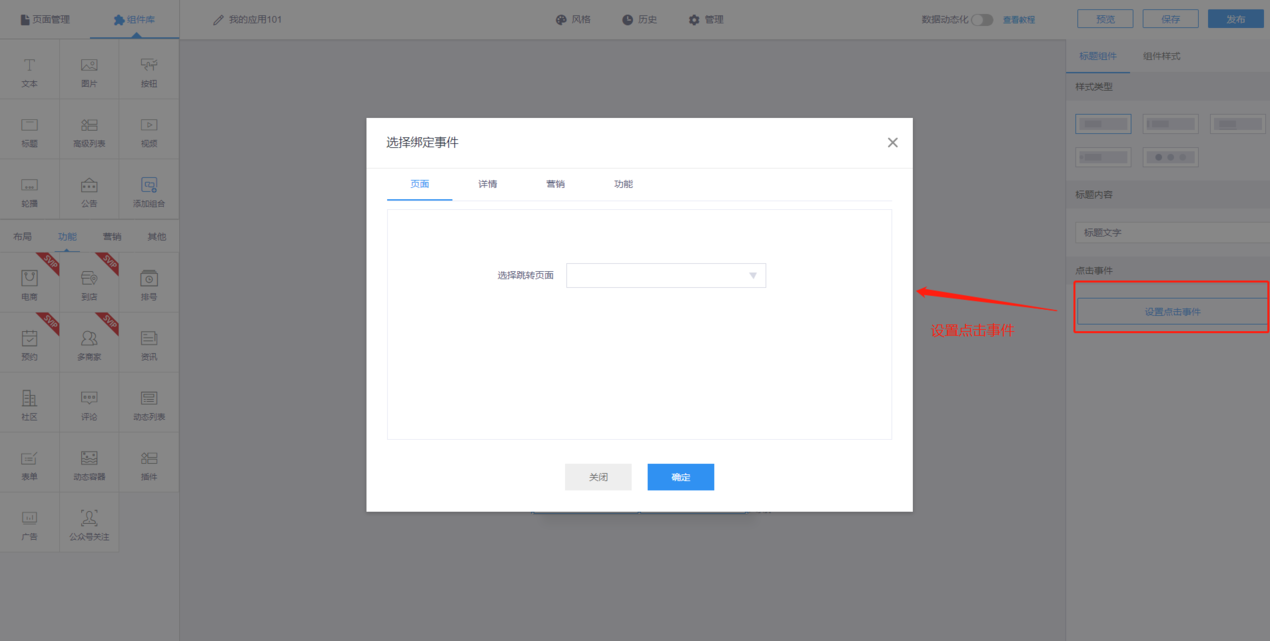
2.根据需求选择标题【样式类型】,也可对标题【设置点击事件】
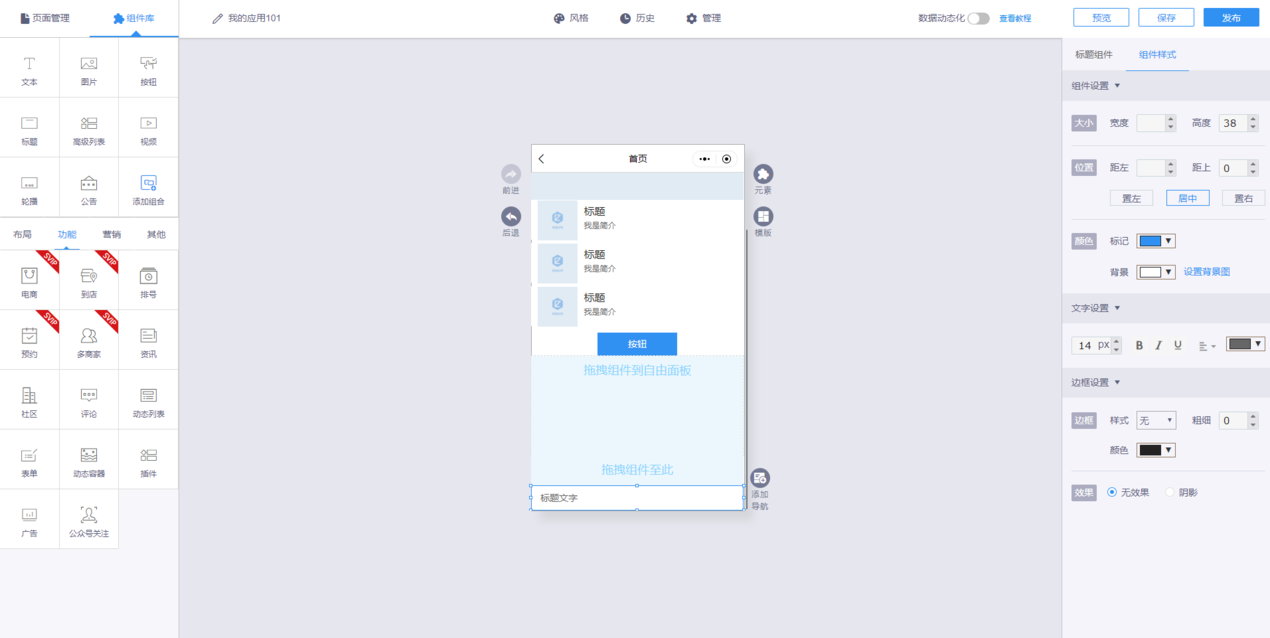
3.设置组件样式
【属性说明】大小:设置组件宽高位置:设置组件宽高颜色:设置组件背景色文字设置:设置字体的样式边框:设置标题的边框样式
观看此功能视频教程请点击
:http://school.jisuapp.cn/courses/151-4.html开发平台, 图片, 如何
小程序标题组件-微信小程序制作
浏览量:2788
时间:
来源:即速应用
版权声明
即速应用倡导尊重与保护知识产权。如发现本站文章存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至197452366@qq.com ,我们将及时处理。本站文章仅作分享交流用途,作者观点不等同于即速应用观点。用户与作者的任何交易与本站无关,请知悉。

最新资讯
-

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

阿坝小程序代理
阿坝藏族羌族小程序代理公司有哪些?阿坝藏族羌族小程序代理平台哪个好?阿坝藏族羌族小程序代理商怎么收费,代理政策如何?下面就让即速应用产品经理jisuapp.cn来告诉你吧!